Cara Membuat Template Blog Blogger Sendiri Mulai Dari Nol
Template blog merupakan jantung sebuah blog. Ia mengatur desain dan fitur yang dimiliki sebuah blog. Dalam panduan ini, kita akan belajar membuat template blog dengan kriteria minimal sebagai berikut :
- Memiliki desain yang mudah diatur
- Mudah menambah dan mengurangi fitur
- Ringan, fast loading
- Tampilan responsive pada berbagai ukuran layar
- Valid HTML5
- SEO Friendly
Template blog memiliki struktur yang kompleks, sehingga untuk dapat memahami tiap bagian dengan baik, saya telah membagi panduan membuat template blog sendiri ini menjadi beberapa serial.
Jika Anda benar-benar pemula dalam dunia Blogger, saya sarankan Anda untuk melanjutkan membaca artikel ini sampai selesai dulu, baru kemudian mulai melanjutkan membaca serial berikut :
Sekilas Tentang Blogger
Blogger merupakan sebuah layanan blog-publishing yang dirintis oleh Pyra Labs pada tahun 1999, dan dibeli oleh Google pada tahun 2003.
Semua blog dengan platform Blogger secara default dihosting pada subdomain blogspot.com, namun bisa di-upgrade menjadi top level domain (seperti www.duarupa.com).
Server penyimpanan data berupa gambar, video, dan script dihosting pada server Google, dan dapat langsung diunggah melalui Blogger. Data yang dihosting pada server luar atau pribadi tetap dapat dimuat dan ditampilkan pada blog dengan platform Blogger.
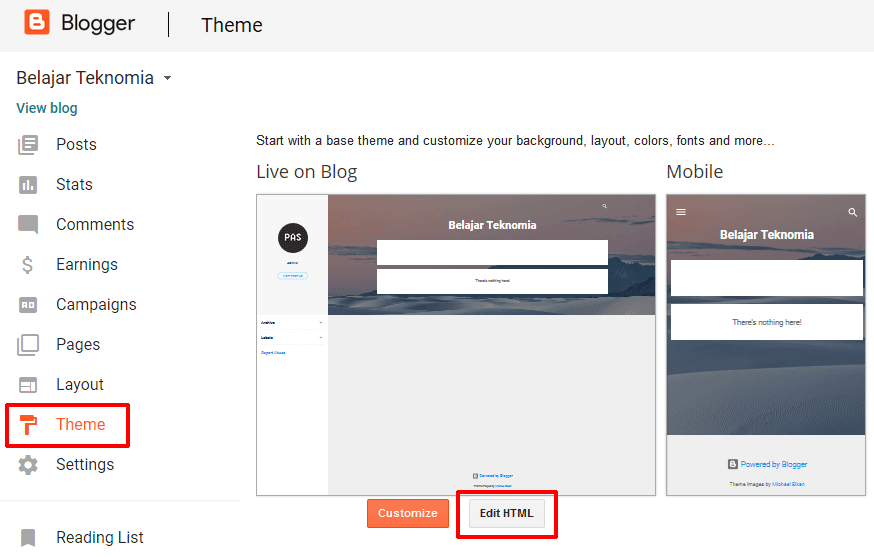
Untuk melihat source code (kode sumber) template blog Blogger dapat dilakukan dengan masuk ke Template Editor. Caranya pada Dashboard Blogger, pilih Theme, kemudian pilih Edit HTML.

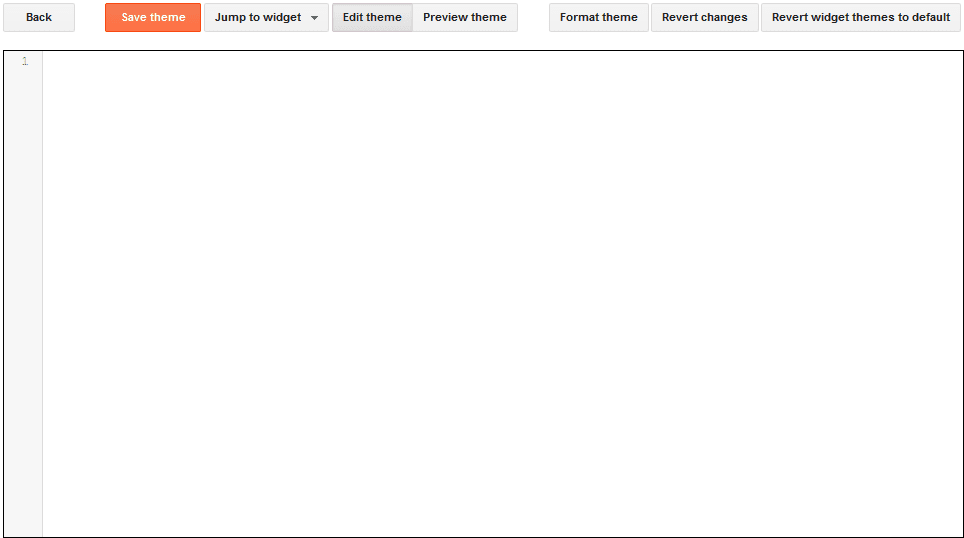
Di dalam kotak Template Editor ini Anda dapat melakukan modifikasi template blog Anda.

XML
Blog dengan platform Blogger dibangun menggunakan XML. XML (Extensible Markup Language) adalah bahasa markup (manipulasi) untuk keperluan umum yang disarankan oleh W3C (World Wide Web Consortium) untuk membuat dokumen markup untuk keperluan pertukaran data antar sistem yang beraneka ragam.
Jadi dokumen yang dibuat menggunakan XML dapat dijalankan pada multi-platform OS seperti Windows, Linux, Macintosh, Android, dan lain-lain.
Berikut adalah 2 baris script paling atas pada template blogger yang menunjukkan bahwa template tersebut dibangun menggunakan XML.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html>1. 2.
XML sendiri berfungsi mendefinisikan syntax penulisan kode-kode bahasa pemrograman menjadi tidak standar, yang dapat kita tentukan sendiri. Contohnya :
<penulis>Nama Penulis Blog</penulis>1.
Fungsi "penulis" disini merupakan fungsi yang kita definisikan sendiri, yang mana jika dipanggil akan menampilkan nilai berupa Nama Penulis Blog.
XML hanya sebatas melakukan pendefinisian fungsi saja, untuk menampilkan fungsi tersebut harus dilakukan pemanggilan menggunakan bahasa pemrograman lain.
Pemanggilan fungsi XML dalam template blogger dilakukan menggunakan HTML. Selain itu fungsi XML juga dapat diatur tampilannya menggunakan CSS.
CSS
Pada dasarnya sebuah template blogger tersusun dari kumpulan fungsi-fungsi XML. CSS (Cascading Style Sheets) berfungsi untuk mengatur desain atau tampilan fungsi-fungsi tersebut.
Di dalam CSS tampilan (style) template blog didefinisikan dalam bentuk nilai yang diapit dalam kurung kurawa "{...}" atau bracket.
•CSS_id {style-CSS-satu:nilaipertama;style-CSS-dua:nilaikedua;}1.
Berikut ini adalah 3 cara penulisan CSS :
table { // tanpa awalan apapun width:100%; margin:10px; }
Yang pertama penulisan tanpa awalan tag apapun sebelum CSS table. Penulisan seperti ini akan mengatur tampilan semua tabel yang dibuat menggunakan fungsi <table>.1. 2. 3. 4.
#keren{ // dengan hashtag width:100%; margin:10px; color:red; }
Yang kedua adalah penulisan CSS diawali dengan tagar (tanda pagar) "#" atau hashtag. CSS seperti ini dapat dipanggil dengan menyisipkan tag id pada fungsi. Contoh pemanggilannya :1. 2. 3. 4. 5.
<table id="keren"></table>
Tagar biasanya digunakan untuk menandai bagian-bagian utama template blog.1.
.keren{ // dengan dot width:100%; margin:10px; color:red; }
Yang terakhir penulisan CSS yang diawali tanda titik "." atau dot, dapat dipanggil dengan menyisipkan tag class pada fungsi. Contoh pemanggilannya :1. 2. 3. 4. 5.
<table class="keren"></table>
Tanda titik ini biasanya digunakan untuk menandai elemen-elemen di dalam bagian-bagian utama template blog.1.
HTML
Secara umum HTML berfungsi untuk menampilkan fungsi-fungsi yang telah didefinisikan sebelumnya oleh XML.
Struktur HTML sendiri terdiri dari 2 bagian yaitu bagian head (kepala) dan body (tubuh).
<HTML> <head> // untuk meta, javascript, CSS </head> <body> // untuk memanggil fungsi yang telah didefinisikan pada bagian head </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8.
Bagian head ini berisi pendeklarasian fungsi seperti meta, javascript, dan CSS. Fungsi-fungsi ini hanya disimpan saja dalam memori head, belum ditampilkan.
Untuk menampilkan fungsi-fungsi di dalam memori head, dilakukan pemanggilan terhadap fungsi-fungsi tersebut pada bagian body.
Contoh HTML di bawah ini menyimpan CSS wrapper pada bagian head dan dipanggil pada bagian body untuk ditampilkan.
<HTML> <head> #wrapper {background: #fff; width: 90%; padding: 20px;margin:20px} </head> <body> <div id='wrapper'> isi konten </div> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10.
Membuat Template Blog Sendiri Mulai Dari Nol
Sekarang kita akan langsung praktek. Sebaiknya Anda mengikuti tutorial di bawah sambil mempraktekkannya. Buatlah blog baru yang khusus digunakan untuk belajar, jangan gunakan blog utama Anda.
Silahkan hapus seluruh kode template Anda sebelumnya dengan cara seleksi semua kode (Ctrl+A), kemudian tekan Delete atau Backspace untuk menghapusnya.

Membuat Struktur XML dan HTML
Silahkan copy dan paste kode di bawah ini ke dalam Template Editor, kemudian pilih Save Theme untuk menyimpannya.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> </head> <body> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8.
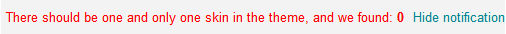
Apa yang terjadi? Error!

There should be one and only one skin in the theme, and we found: 0
Perhatikan kata skin yang saya cetak tebal. Jika diterjemahkan artinya kulit, tetapi dalam kasus ini berarti tampilan. Anda tahu kan siapa yang bertanggung jawab mengatur tampilan?
Error di atas muncul karena kita belum mengatur tampilan blog kita. CSS berperan sebagai pengatur tampilan. Jadi solusi untuk error di atas tentu saja adalah dengan menambahkan CSS.
Menambahkan CSS
Secara default CSS diletakkan di antara tag b:skin dan penutupnya.
<b:skin><![CDATA[ /*CSS di sini...*/ ]]></b:skin>1. 2. 3.
Sekarang coba letakkan CSS berikut pada bagian head, kemudian coba simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14.
Apa yang terjadi? Error lagi!

We did not find any section in your theme. A theme must have at least one b:section tag.
Perhatikan kata section yang tercetak tebal. Error di atas muncul karena kita belum menampilkan apapun di dalam blog kita. CSS di atas hanya disimpan di dalam memori head, belum ditampilkan.
Ingat bahwa untuk menampilkan suatu fungsi, maka fungsi tersebut harus dipanggil terlebih dahulu. Untuk memanggil fungsi salah satunya dilakukan menggunakan tag b:section.
Memanggil Bagian Posting
Contoh tag b:section untuk menampilkan bagian posting.
<b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section>1. 2. 3.
Sekarang masukkan tag b:section untuk postingan pada bagian body kemudian simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17.
Berhasil! Kali ini tidak ada error yang muncul.
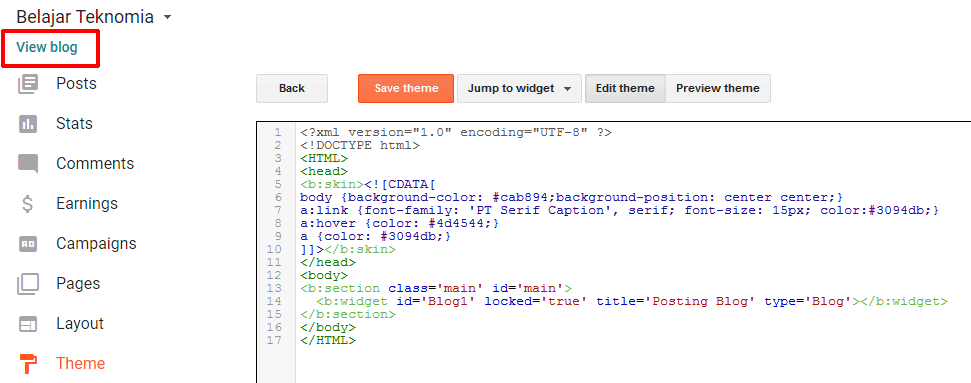
Sekarang coba lihat tampilan blog Anda dengan memilih View Blog.

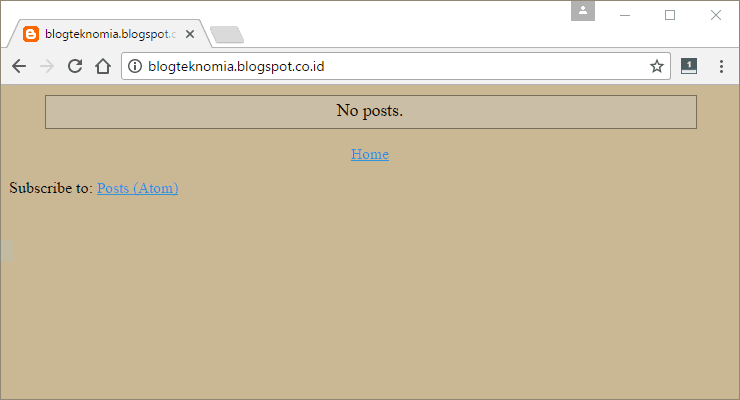
Seharusnya tampilan sementara blog Anda akan seperti gambar di bawah ini.

Perhatikan bagian tab browser yang Anda gunakan untuk membuka blog Anda. Di situ tertera alamat blog Anda, bukan? Padahal seharusnya judul blog.

Menambah Tag Title
Cara membuat judul blog kita muncul pada tab browser adalah dengan menyisipkan tag title berikut.
<title><data:blog.title/></title>1.
Masukkan tag title ke bagian head, kemudian simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18.
Lihat kembali blog Anda, harusnya sudah seperti gambar di bawah ini.

Penggunaan tag b:skin ternyata telah diatur untuk memuat CSS dasar (bundle.css) yang dihosting di blogger.com (tidak ditanam langsung pada Template Editor), yang menyebabkan bertambah lamanya waktu loading blog.
Sampai disini apakah Anda sudah siap untuk membuat template blog Anda sendiri? Jika sudah silahkan lanjutkan membaca serial kedua panduan membuat template

0 komentar:
Posting Komentar